| 1 | Дважды щелкните на изображение символа КНОПКА-ДОМОЙ в библиотеке, чтобы открыть этот символ для редактирования. |
Убедитесь,
что вы щелкнули именно на
изображение символа, не на
его имя. Если вы щелкните
на имя символа, вы всего
лишь сможете изменить его
название. 
|
|
| КНОПКА-ДОМОЙ является частично готовой кнопкой которая присутствует в этом обучении для облегчения вашей работы. Вы можете нарисовать свою собственную кнопку | |
| 2 | Выберите View > Show Frame чтобы отцентрировать кнопку в окне. Чтобы приблизить или удалить кнопку, пользуйтесь инструментом "лупа". |
| 3 | В таймелайне (Timeline),назовите первый слой (layer) "кнопка." |
| 4 | Вставьте
ключ кадра в кадр (insert-keyframe) Over
кнопки.(Слой
"кнопка"). 
|
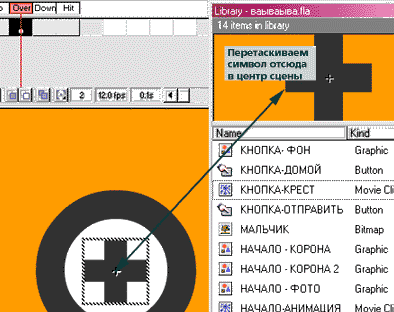
| 5 | Убедитесь, что кадр (frame) Over выделен, щелкните в любом месте "сцены" инструментом "стрелка", чтобы снять выделение с рисунка кнопки. |
| 6 | Из
библиотеки символов
перетащите символ ( если вы
помните, любой символ,
перетащенный из
библиотеки является
"клоном" или
"экземпляром" этого
символа) КНОПКА-КРЕСТ к
центральной
зарегестрированной точке
символа (обозначается в
виде крестика в центре
сцены) КНОПКА-ДОМОЙ. 
|
| КНОПКА-КРЕСТ это ролик (movie clip), который содержит анимацию. Анимация в данном случае состоит из вращающегося креста. Экземпляр символа "КНОПКА-КРЕСТ" должен с точностью совпать с центром сцены . Используйте стрелки вниз, вверх , влево вправо, чтобы добиться точного расположения ролика КНОПКА-КРЕСТ. (как показано на рисунке выше) |
Добавляем
в кнопку прозрачный текст.
Сперва добавим слой (layer) в кнопку.
| 1 | В таймелайнах (Timeline), вставьте новый слой и назовите его "Прозрачность текста" |
| 2 | Выделите слой Прозрачность текста и переместите его под слой "кнопка". |
| Выстраивая слои таким методом вы добиваетесь того, что содержимое верхнего слоя (в нашем случае это содержимое слоя "кнопка") появляется НАД содержимым нижнего слоя.(слоя "кнопка") Т.е. расположение слоев играет большую роль. изображения в самом верхнем слое будут всегда находиться НАД изображениями в ниже расположенных слоях. | |
| 3 | Создадим
ключ кадра(
keyframe) в
кадре Over в слое
(layer)
"прозрачность текста"
. 
|
| 4 | Выделите
символ КНОПКА-ФОН в
библиотеке (window->Library),
и затем перетащите его так
чтобы его левая сторона
находилась на
зарегистрированной точке
центра в кнопке (button). 
|
Теперь, сделаем так, чтобы фон кнопки смешивался с любым фоном . Сделаем мы это применением прозрачности (alpha) на нем.
| 1 | Не снимайте выделения с КНОПКА-ФОН в рабочей области ( символ должен выглядеть "обрамленным" как на рисунке вверху) выберите Modify > Instance. ( или дважды щелкните на символе КНОПКА-ФОН |
| 2 | Щелкните на закладку Color Effect (цветовые эффекты) в диалоговом окне Instance Properties (свойства экземпляров) и выберите Alpha (прозрачность) из выпадающего меню Color Effect |
| 3 | Введите значение Alpha равное 50 и нажмите OK. |
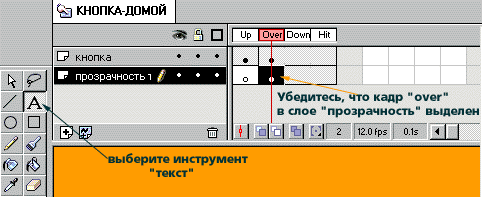
| 4 | Убедитесь
что кадр Over в
слое "прозрачность
текста" выделен и
нажмите на инструмент
"текст" "  |
| 5 | Используйте выпадающее меню инструмента "Текст" чтобы выбрать шрифт Arial Cyr, размер 18 , жирный, наклонный. |
| 6 | Напишите
слово "домой" поверх
КНОПКА-ФОН символа
|
| Для этого примера, вам не нужно изменять содержимое других кадров в кнопке. | |
Дублирование
анимированной кнопки (button)
Кнопка, которую вы только что создали показывает слово "домой", когда вы водите мышью вокруг этой кнопки. Теперь, нам нужно создать другую анимированную кнопку, которая будет показывать слово "контакт" когда вы будете водить вокруг нее мышью. Чтобы сохранить время мы просто сделаем дубликат кнопки КНОПКА-ДОМОЙ и затем изменим ее текст.
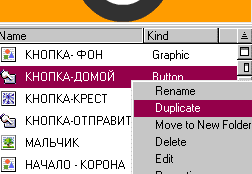
| 1 | В
библиотеке щелкните на
символ КНОПКА-ДОМОЙ в
библиотеке (Library)
щелкните на символ
КНОПКА-ДОМОЙ, и затем из
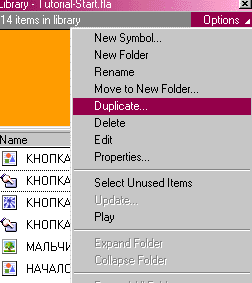
выпадающего меню
библиотеки выберите Duplicate (дублировать) 
Или щелкните правой кнопкой мыши на названии символа и также выберите Duplicate 
|
| 2 | Назовите сдублированный символ "КНОПКА-КОНТАКТ" и затем нажмите OK. |
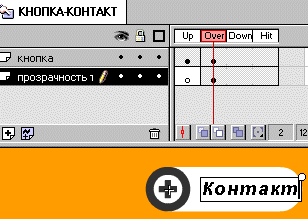
| 3 | Дважды щелкните на новый символ КНОПКА-КОНТАКТ, (в библиотеке) чтобы отредактировать его |
| Если это необходимо, выберите, Choose View > Show Frame чтобы символ показался в центре окна и используйте инструмент "лупа" чтобы приблизить или удалить кнопку. | |
| 4 | Выделите
кадр
Over в
слое "прозрачность
текста" и используйте
инструмент "текст"
чтобы изменить слово
"домой " на слово
"контакт" 
|
| Вы не можете увидеть анимацию кнопки поскольку анимированный ролик(movie clip) не играет внутри кнопки, пока вы не вставите его в главную сцену и не сделаете control->test movie | |
| Если вы хотите увидеть как работает кнопка, выберите Edit > Edit Movie, перетащите из библиотеки КНОПКА-ДОМОЙ и КНОПКА-КОНТАКТ в главную сцену фильма а затем выберите Control > Test Movie. После того, как вы посмотрите кнопки, удалите кнопки из главной сцены фильма. | |