Где получитьAftershock: Aftershock поставляется вместе с Macromedia Flash 3
Подготовка файла .swf для Web: Откройте Aftershock. Нажмите следующую кнопку:
![]()
укажите путь к вашему файлу, выставьте нужные значения (мы их рассмотрим чуть ниже) и нажмите save.
Редактирование готового ролика в Aftershock: Нажмите следующую кнопку и выберете HTML file который создан ранее с Aftershock. (Мы не советуем вам этого делать, лучше создать HTML снова, поскольку Aftershock имеет обыкновение дублировать комманды из за чего при просмотре в веб возникают большие проблемы)
![]()
Давйте разберем все закладки в Aftershock :Scripting, Page Layout, Shockwave, Alternate Image, and Java.
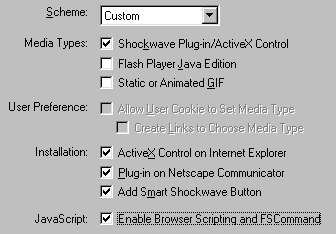
Scripting: Закладка scripting указывает в каком окружение и при каких обстоятельствах ролик будет показываться . Выберите схему (Scheme). Примечание: Java работает только для Flash 2 роликов Обычно используются следующие параметры:

Эти настройки хороши и для тех случаев когда вы используете Flash 3 с javascripts наподобии "открыть в другом окне". В остальных случаях используются опции по умолчанию.
План страницы (Page Layout): Обозначает как ваш ролик должен выглядеть в броузерах.Если вам необходимо увеличить ролик к большему размеру, чем вы указали во Flash,здесь вы сможете это сделать Если вы хотите полноэкранный ролик, укажите100%. Смотрите также Производство Полноэкранных роликов. Выравнивание (Alignment) указывает какая часть вашего ролика будет показна. Если вы укажете размер, отличный от размера, указанного во Flash, броузер изменит размер ролика так, что некоторые детали ролика, которые не должны быть видны, станут видными или наоборот, афтершок "обрежет" какие то части.( Например если вы рисовали больший, чем размер ролика прямоугольник в качестве фона, края этого фона станут видны. Также если вы делали motion который начинается вне видимого пространства он также станет виден) Используя Align, вы "прибиваете" ваш ролик к одной из сторон броузера. . List URL's и List Text нужны для регистрации в поисковых системах
Shockwave:
Здесь вы указываете как ваш
ролик будет вести себя в
броузере. Вы можете изменить
бэкграунд вашего ролика просто
написав здесь другие значения
в hex!
Часть playback указывает хотите ли
вы чтобы ролик выдерживал
паузу перед первой загрузкой и
хотите ли вы чтобы ваш ролик
играл постоянно (loop) При
помеченной опции "display menu"
у пользователя при нажатии
правой кнопки мыши на вашем
ролике появится меню с
возможностью приблизить,
отдалить, переиграть сначала и
тд (zoom, rewind.) Когда эта опция не
помечена пользователь увидит
только "About Shockwave Flash" . Device
font очень интересная опция
которая использует шрифты из
системы пользователя (Не
совсем понятно зачем нужна эта
опция, поскольку шрифты во Flash
ролике в любом случае
отображаются корректно).
Quality, опция нужна если вы хотите
чтобы ваш ролик был сглаженным
(smoothed).Настройка Auto-High
позволяет подстраивать
качество ролика под скорость
связи. При быстрой связи ваш
ролик будет выглядеть
превосходно, при падении связи,
качество изображения будет
ухудщаться пропорционально
скорости связи. Если ваш ролик
не огромнейших размеров, лучше
использовать High quality.
В закладке window mоde три опции.
Обычно используется
значение"window". Opague хорошо
для DHTML . Transparent (прозрачность)
делает бэкраунд прозрачным
позволяя смотреть все, что
написано в HTML через
ролик..Примечание: Transparent опция
работает только Internet Explorer 4 или
выше.
Scale позволяет указать вам
другой размер ролика. Exact
fit,(точное заполнение) не
изменяет ролик . No border, убирает
края присутствующие в ролике
Flash. Т.е. в некоторых случаях
пользователи будут видеть
рабочую область вашего ролика (
что вообщем то крайне
нежалательно) Default, (по
умолчанию) что то вроде No border,
но эта опция не показывает
рабочую область.
Alternate Image: Если вы хотите создать анимационный или статичный гиф вы можете сделать это здесь. Этот рисунок будет показываться пользователям, у которых нет Shockwave плагина.
Java: Если ваш ролик создан во Flash 2 и вы хотите использовать Flash Java Player, здесь вы сможете указать настройки.Также вы можете указать где ваш ролик будет брать Java Player. Как правило этими опциями пользуются по умолчанию.