Вы
начнете с создания символа
ролика (movie
clip) и
затем добавите в него другой
символ.(Чтобы создать ролик,
выберите Insert->new
symbol ,в
появившемся диалоговом окне
символа обозначьте его как
ролик (movie
clip) и
дайте ему название).

Ролик (movie
clip) это
что то вроде самостоятельно
полноценного фильма, который
вы помещаете в основной фильм (movie) ,
словно он является обычным
объектом. Ролик может включать
в себя анимацию и
интерактивность как и
нормальный фильм.
Примечание: Во время работы с Flash, пользуйтесь командой отмены (undo), чтобы отменить ваше действие Flash может отменить несколько идущих подряд действий. Выберите Edit > Undo (или нажмите Control+Z (Windows) или Command+Z (Macintosh)) несколько раз подряд чтобы перейти на несколько шагов назад и исправить совершенную ошибку.Выберите Edit > Redo (или нажмите Control+Y (Windows)или Command+Y (Macintosh)) чтобы перейти на шаг(или несколько шагов, если нажмете несколько раз) вперед, если вы случайно отменили нужное действие.
| 1 | Выберите Insert > New Symbol. |
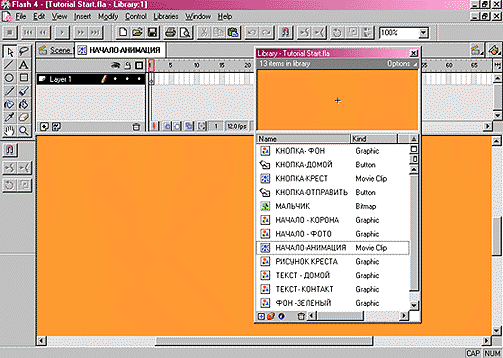
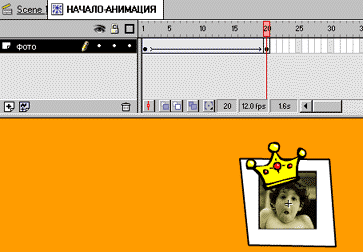
| 2 | В диалоговом окне свойств символа введите имя "НАЧАЛО-АНИМАЦИЯ." |
| 3 | Поставьте галочку напротив обозначения, что символ является роликом (Movie Clip) ( как на картинке выше) и затем нажмите OK. |
Flash
переключится в режим
редактирования
символа.Этот режим
ввыглядит в точности как и
режим редактирования
фильма (movie).
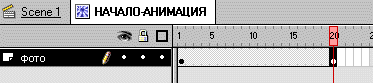
Обратите внимание, что имя
символа, который вы
редактируете, появится в
левом верхнем углу около
Timeline. Новое имя также
появится и в окне
библиотеки.( Library)

|
|
| 4 | В
Timeline, дважды щелкните на
имя слоя(layer)
по умолчанию и введите
Фото 
|
| 5 | Переместите
символ НАЧАЛО-ФОТО из окна
библиотеки ( для этого вам
нужно выделить название
символа НАЧАЛО-ФОТО а
затем перетащить
изображение символа,
которое появится в верхнем
окне библиотеки.).
Поместите символ на
зарегистрированную точку
центра как показано внизу
(центр символа должен
расположиться на центре
"сцены" который
обозначается крестиком.) 
|
| Это действие добавит экземпляр символа НАЧАЛО-ФОТО в символ НАЧАЛО-АНИМАЦИЯ | |
| Используейте стрелки клавиатуры, чтобы передвинуть выделенный символ на 1 пиксель. Нажмите и удерживайте клавишу Shift вместе со стрелками, чтобы рисунок передвинулся на 10 пикселей за один раз. | |
| 6 | В
Timeline, выделите кадр 20 в
слое фото и выберите Insert
> Keyframe. 
после завершения этого раздела, ваша "сцена" должна выглядеть в точности, как рисунок внизу.
|
| Поскольку мы хотим, чтобы анимация начаналась не с самого начала "сцены" внутри ролика, а вылетала бы из за экрана, мы должны обозначить новую позицию для символа "НАЧАЛО-ФОТО" в первом кадре. | |
| 7 | Выделите ключевой кадр в первом кадре. (на вышележащем рисунке, выделен ключевой кадр 20 в кадре 20) |
| 8 | Передвиньте экземпляр символа НАЧАЛО-ФОТО на расстояние около 5 см вправо от зарегистрированной точки центра. |
Не
нужно добиваться
абсолютно точного
месторасположения в 5 см. 
|
|
| Теперь, когда вы определили расположение рисунка в первом кадре, вы можете создать motion tween(последовательную анимацию) чтобы ваша картинка плавно передвигалась от позиции, указанной в первом ключе кадра, к позиции, указанной в 20 ключе кадра. | |
| 9 | Убедитесь что ключ кадра в первом кадре выделен. ВЫберите Insert > Create Motion Tween. Или щелкните 2 раза на ключе первого кадра и из выпадающего меню выберите закладку Tweening |
Timeline
(таймелайн)
должен выглядить так: 
|
|
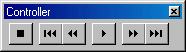
| 10 | Выберите
Window > Controller чтобы открыть
контроллер (Controller) и
затем нажмите
"перемотку" (rewind) и
"играть"
(play)
чтобы увидеть анимацию
которую вы только что
сделали.
|
| Фотография должна скользить справа и остановиться на зарегистрированной точке центра символа. | |
Вращение
и пропадание объекта при
помощи Tweenin
Теперь изменим последовательную анимацию (motion tween) таким образом, чтобы фотография во время движения вращалась и постепенно провлялась. Сделаем это указав значение прозрачности альфа (alpha) или, как ее еще называют, прозрачность (transparency) равное нулю в ключе кадра, в котором фотография первый раз появляется. То есть в нашем случае в ключе первого кадра.,И там же зададим количество вращений в диалоговом окне Tweening Properties
| 1 | Выделите первый кадр в слое (layer) "фото".. |
| 2 | В "сцене" выберите ИНТРО-ФОТО и выберите Modify > Instance. (изменить - экземпляр) Или просто 2 раза щелкните на экземпляр символа ИНТРО-ФОТО, вставленный в вашу сцену (Flash, "доставая" из библиотеки символы, как бы размножает их, поэтому любой вставленный в сцену из библиотеки символ правильнее было бы называть клоном или экземпляром символа) |
| 3 | Щелкните на закладку Color Effect (цветовые эффекты) в диалоговом окне Properties (свойства) и выберите Alpha из выпадающего меню Color Effect. |
| 4 | Передвиньте движок в Alpha к нулю и нажмите OK. |
Фотография
стала полностью
прозрачной (невидимой).
Виден только бордюр, когда
экземпляр символа выделен.

|
|
| 5 | Убедитесь что ключ кадра в первом кадре слоя "фото" выделен. Выберите Modify > Frame, (или 2 раза щелкните по первому кадру) и затем выберите закладку Tweening . |
| 6 | Выберите
Clockwise (по
часовой)
из выпадающего меню
Rotate (вращение)
введите 1 в поле Times
(сколько
раз вращать) и
затем нажмите OK. 
|
| 7 | Используйте контроллер (Controller) чтобы перемотать (rewind) и проиграть (play) анимацию. |
| Точно так же как motion tween передвигает экземпляр символа, он может задать вращение символу, и так же эта можно с помощью motion tweening изменяет видимость символа от нуля к ста, что делает фотографию проявляющейся. | |
| Следующее, добавим магнит в виде короны наверх фотографии. | |
| 8 | Выделите
ключевой кадр 20 кадра слоя
"фото" и затем
перетащите экземпляр
символа - НАЧАЛО-КОРОНА из
библиотеки на фотографию.
|
| 9 | Перемотайте и проиграйте анимацию, чтобы убедиться что вы все сделали правильно |
Добавляем
акцию кадра, чтобы остановить
анимацию
Несмотря на то, что созданная вами анимация выглядит так, как будто она останавливается на последнем кадре, пока вы редактируете ролик, все это будет работать совсем по другому, когда вы поместите ваш ролик в центральный таймелайн фильма. Символы-ролики (Movie clip) играют постоянно (loop) до тех пор, пока не закончит играть весь фильм, если вы не прикажете ролику (movie clip) остановиться (stop).
Добавим акцию кадра чтобы остановить анимацию, когда она дойдет до последнего (в нашем случае это 20й) кадра (frame).
![]()
| 1 | Выделите слой фото в таймелайне (Timeline) и затем выберите Insert > Layer. Или щелкните правой кнопкой мыши на слой "фото" и из появившегося выпадающего меню выберите "insert layer" (вставить слой) |
| 2 | Дважды щелкните на имени слоя и переназовите его "акции" |
| 3 | Находясь
в слое "акции"
(напротив этого слоя
должно появиться
изображение карандаша),
вставьте ключ кадра на 20
кадре. И затем выберите Modify
> Frame.
Или щелкните дважды на 20
кадре слоя "акции"
|
| 4 | Щелкните
на закладку Actions (акции) в
диалоговом окне Frame
Properties (свойста
окна),
нажмите плюс +, и затем
выберите Stop из выпадающего
меню акций. Нажмите OK. 
|
Мы закончили создание символа НАЧАЛО-АНИМАЦИЯ